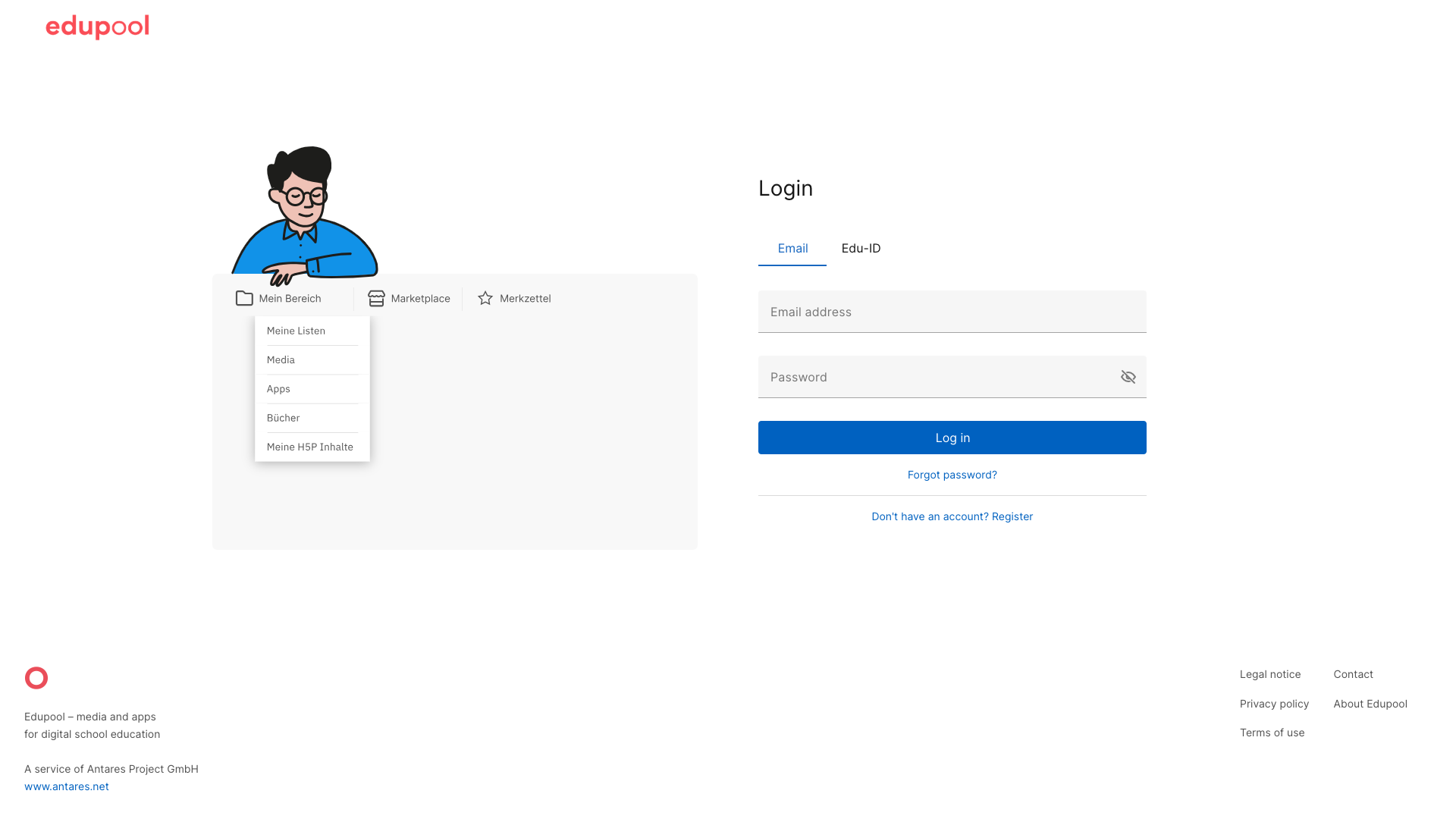
Edupool allows schools and learning centres all across Germany to access safe educational digital media from leading content publishers. I was responsible for a complete redesign of the user experience of the platform.
Challenge
Due to a legacy infrastructure and complex architecture, features had been added to the product over a long period of time without much thought as to how they related as a system. The product had fragmented into a myriad of separate 'instances' that were hard to maintain, idiosyncratic and difficult to navigate.
Solution
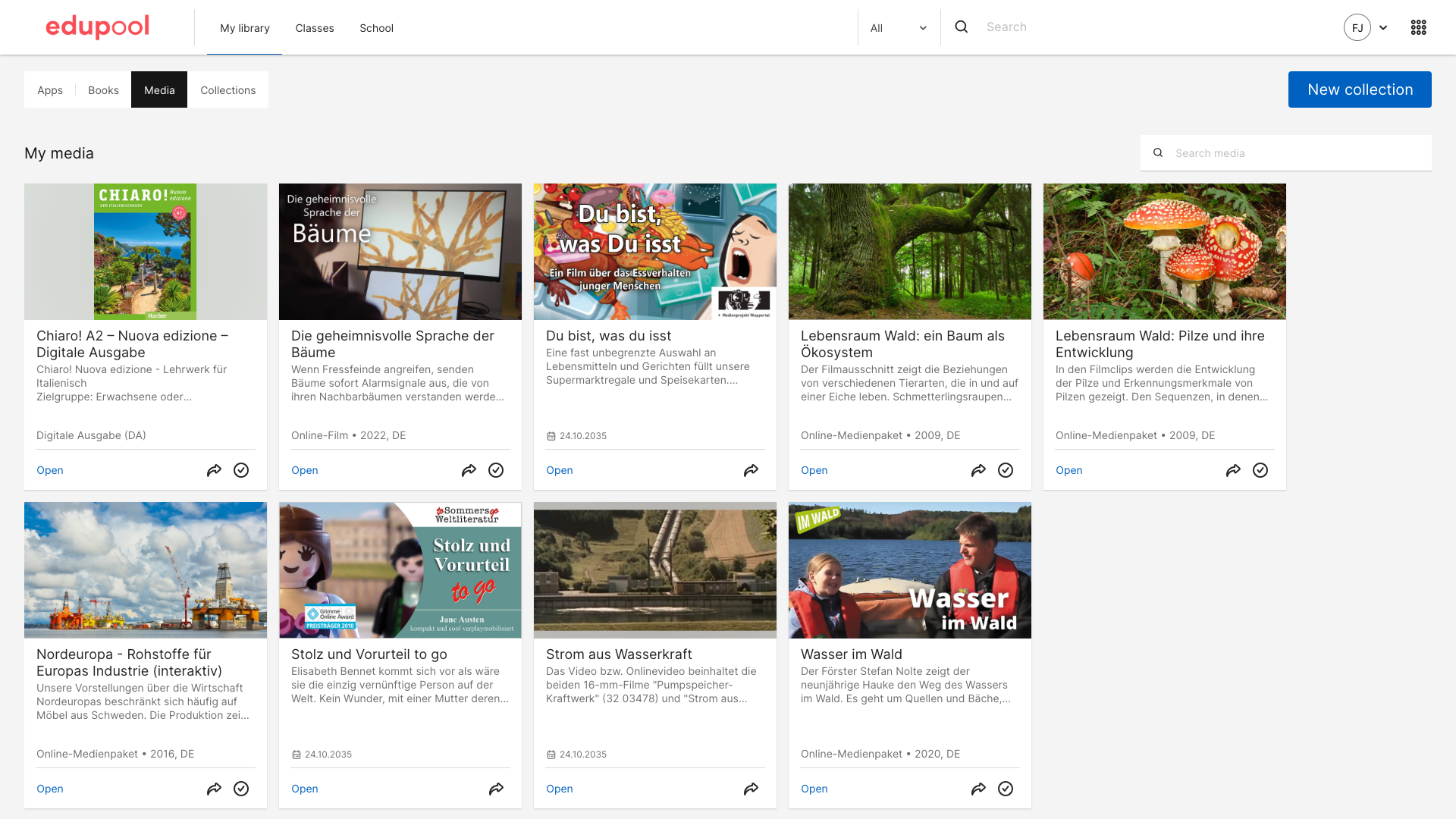
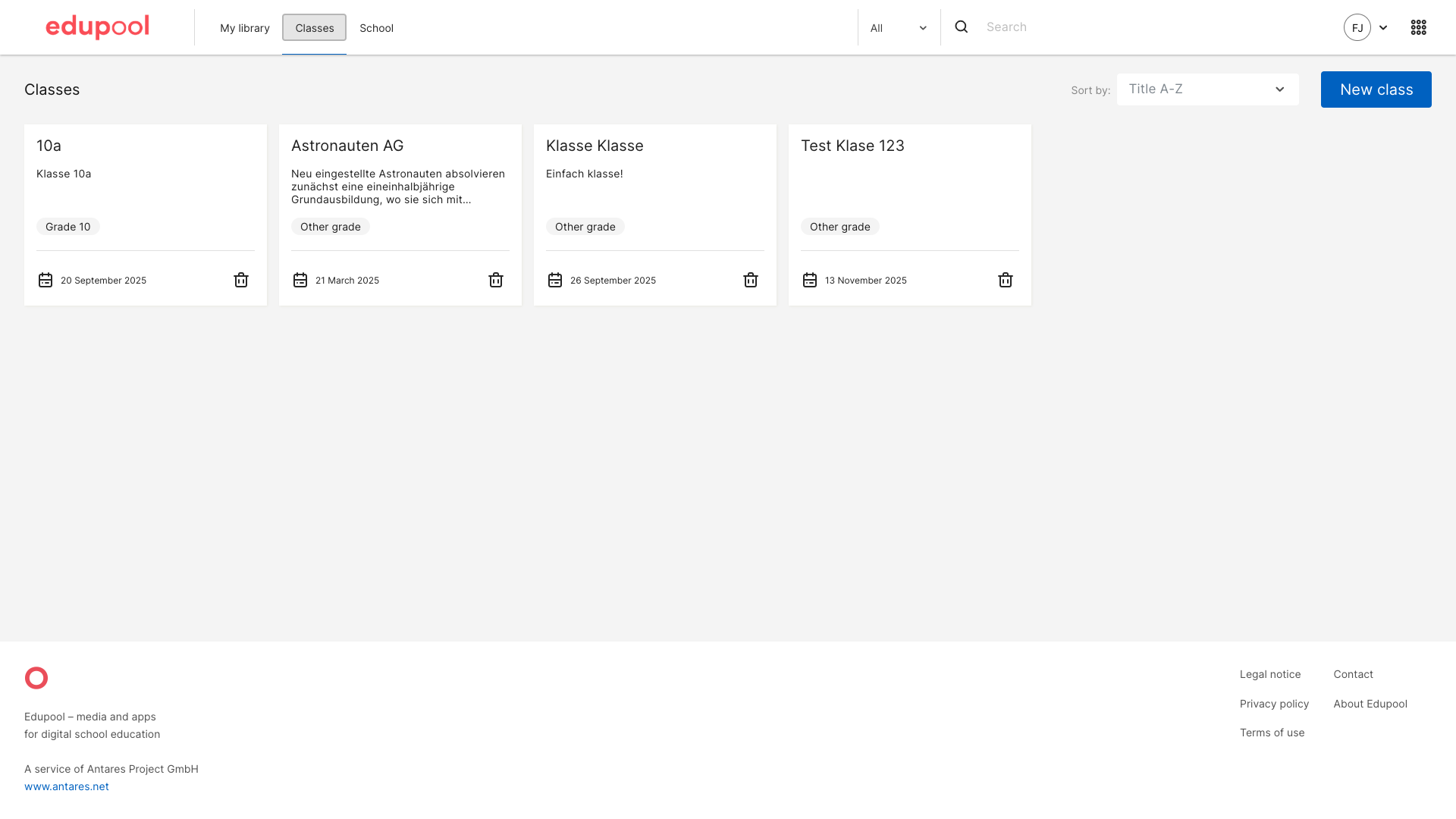
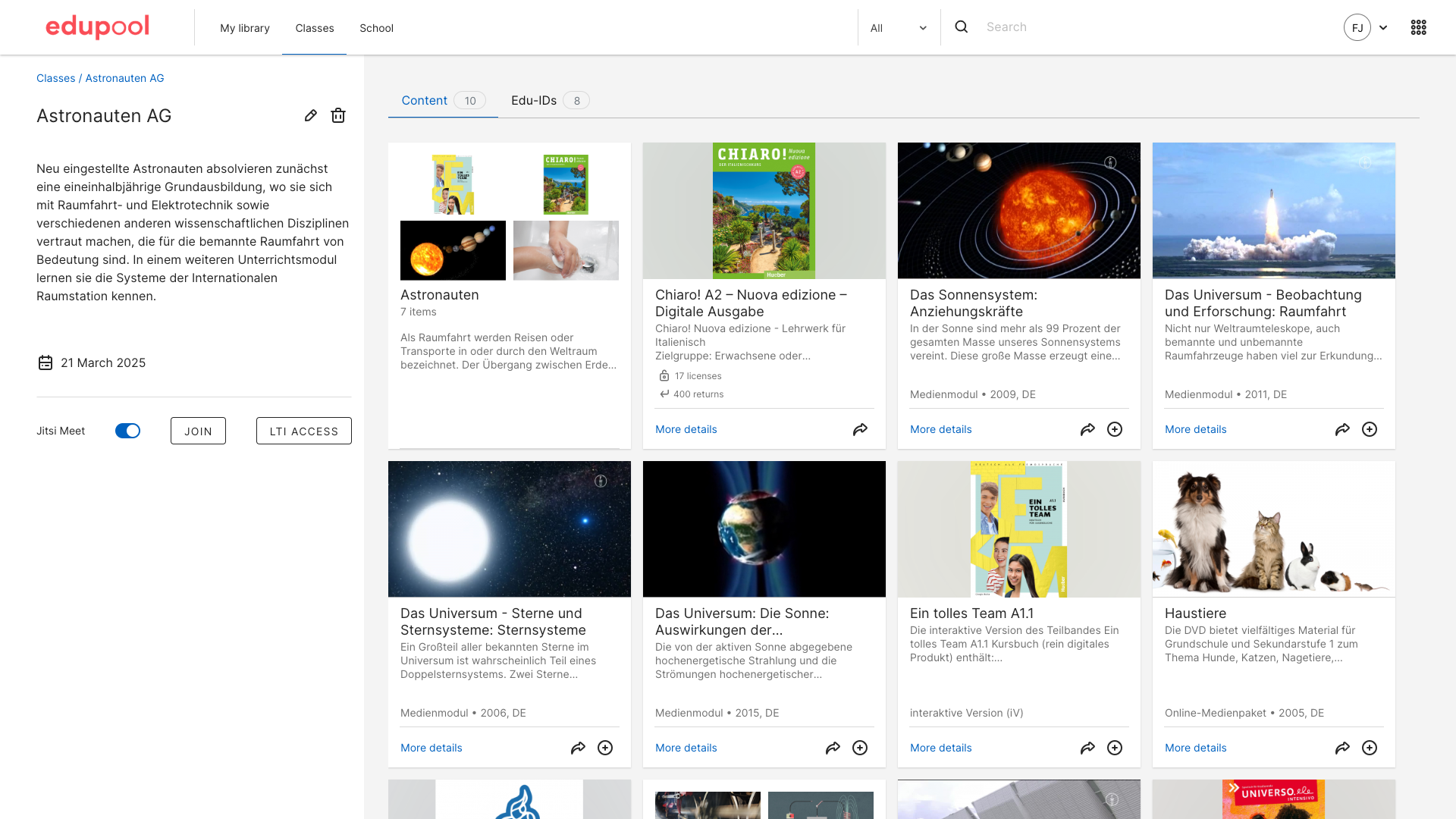
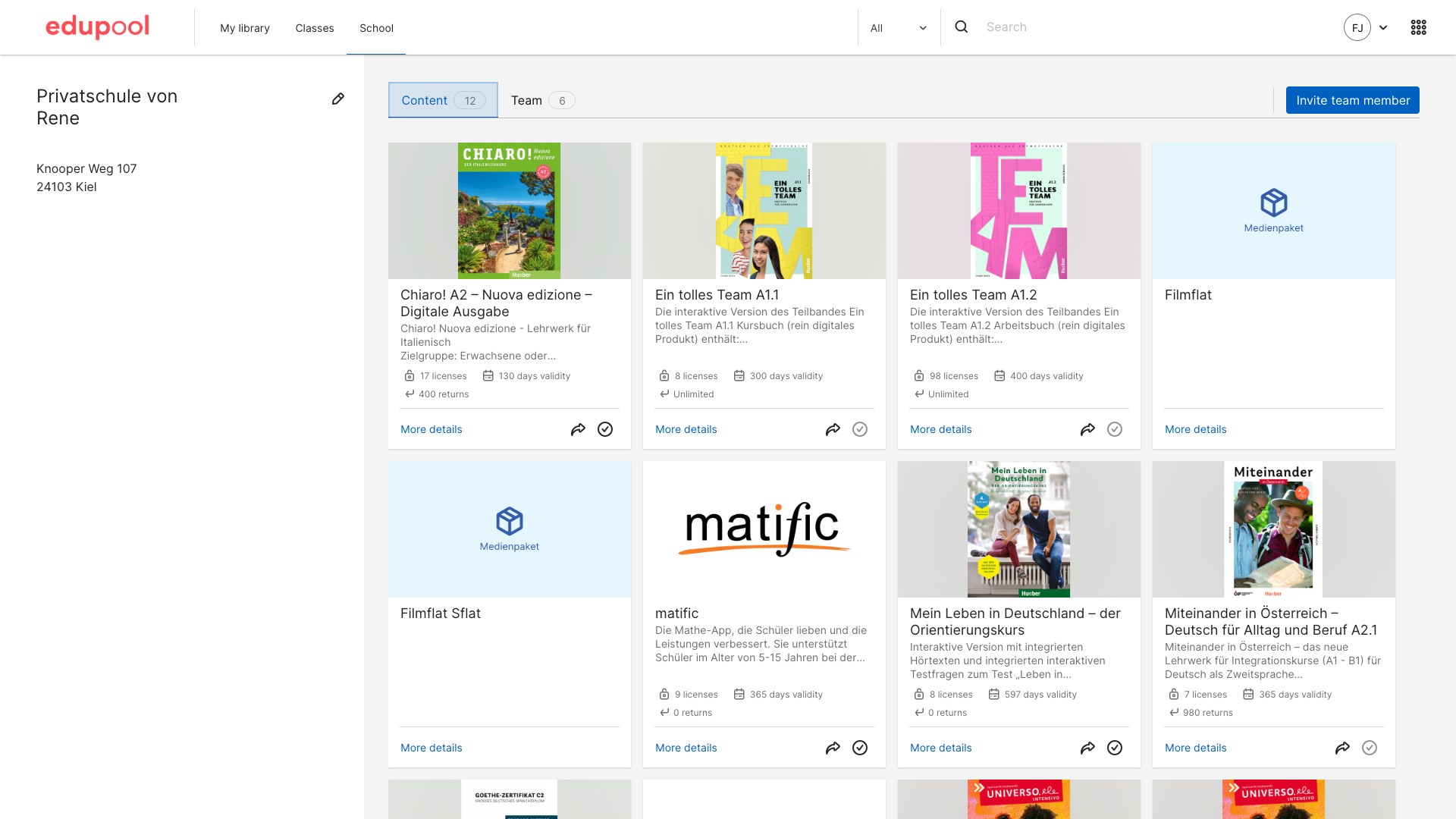
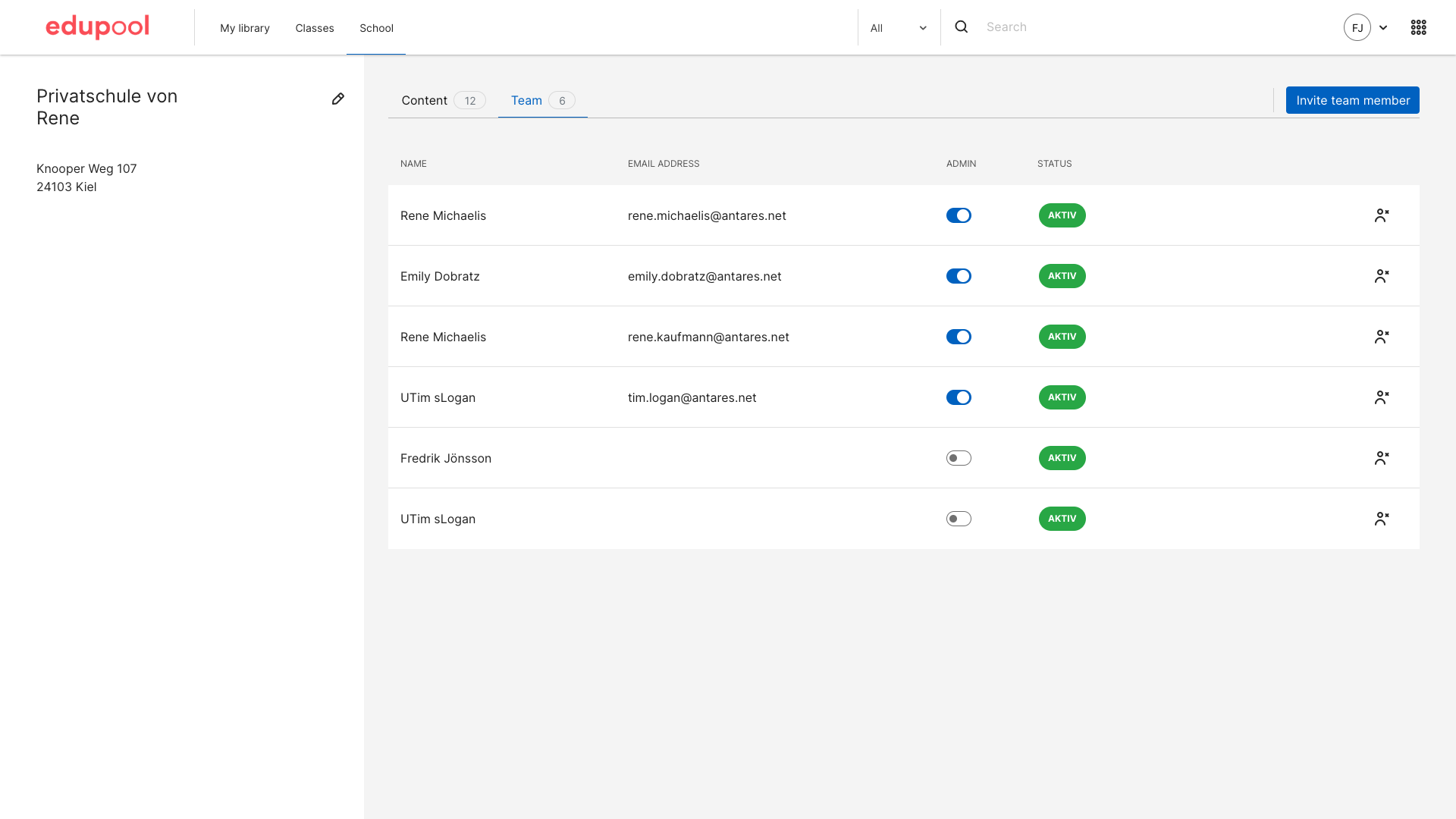
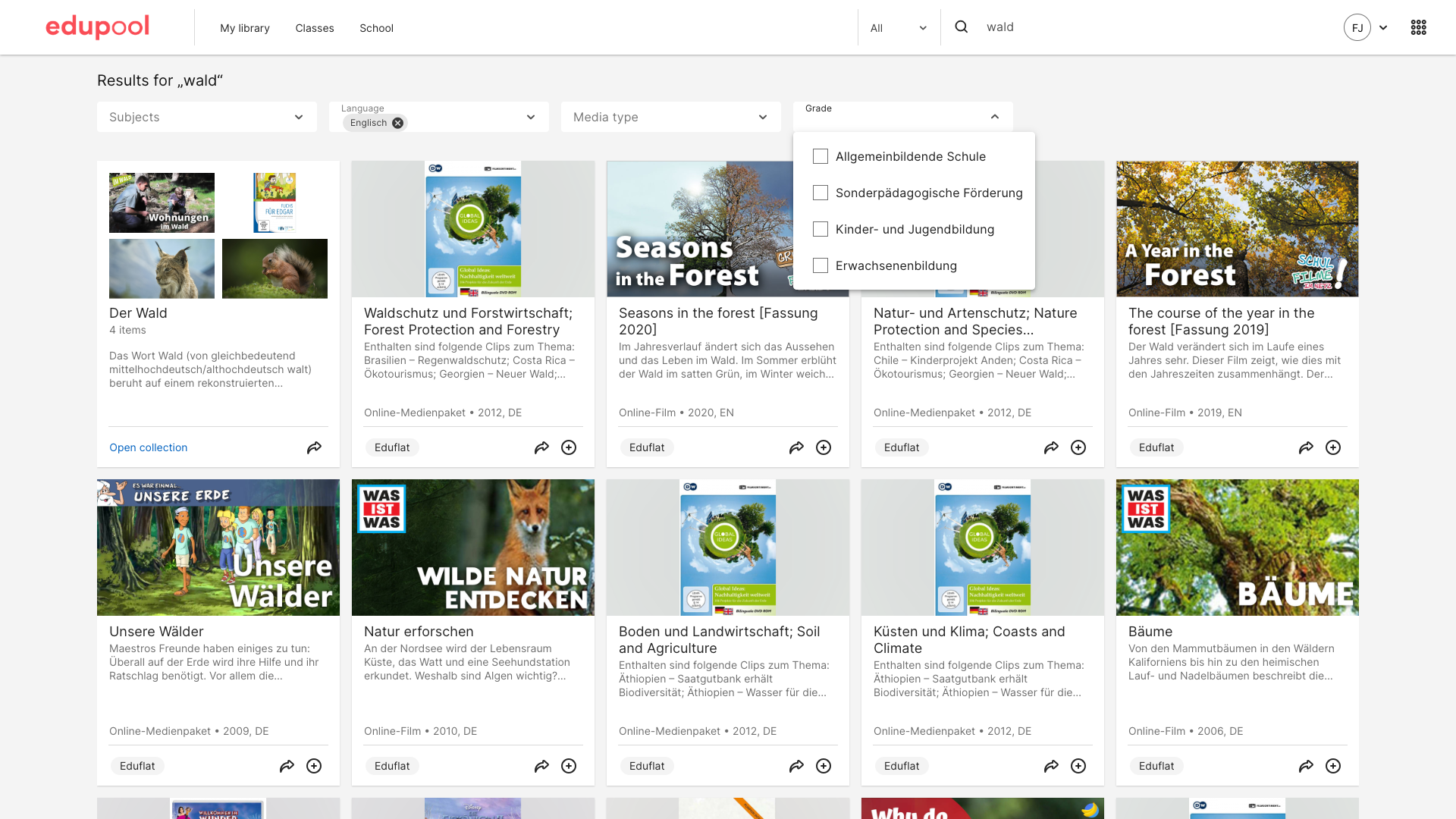
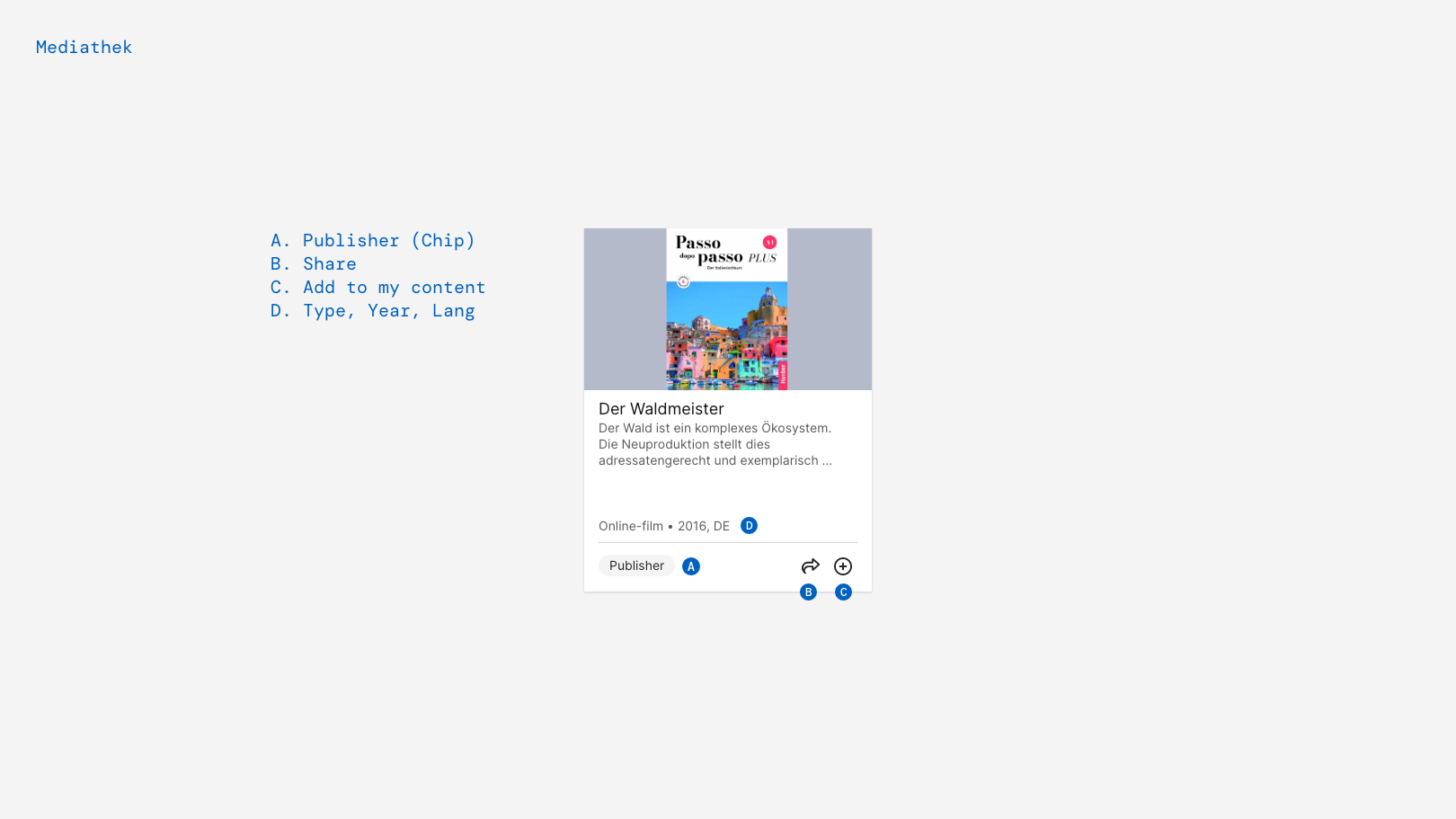
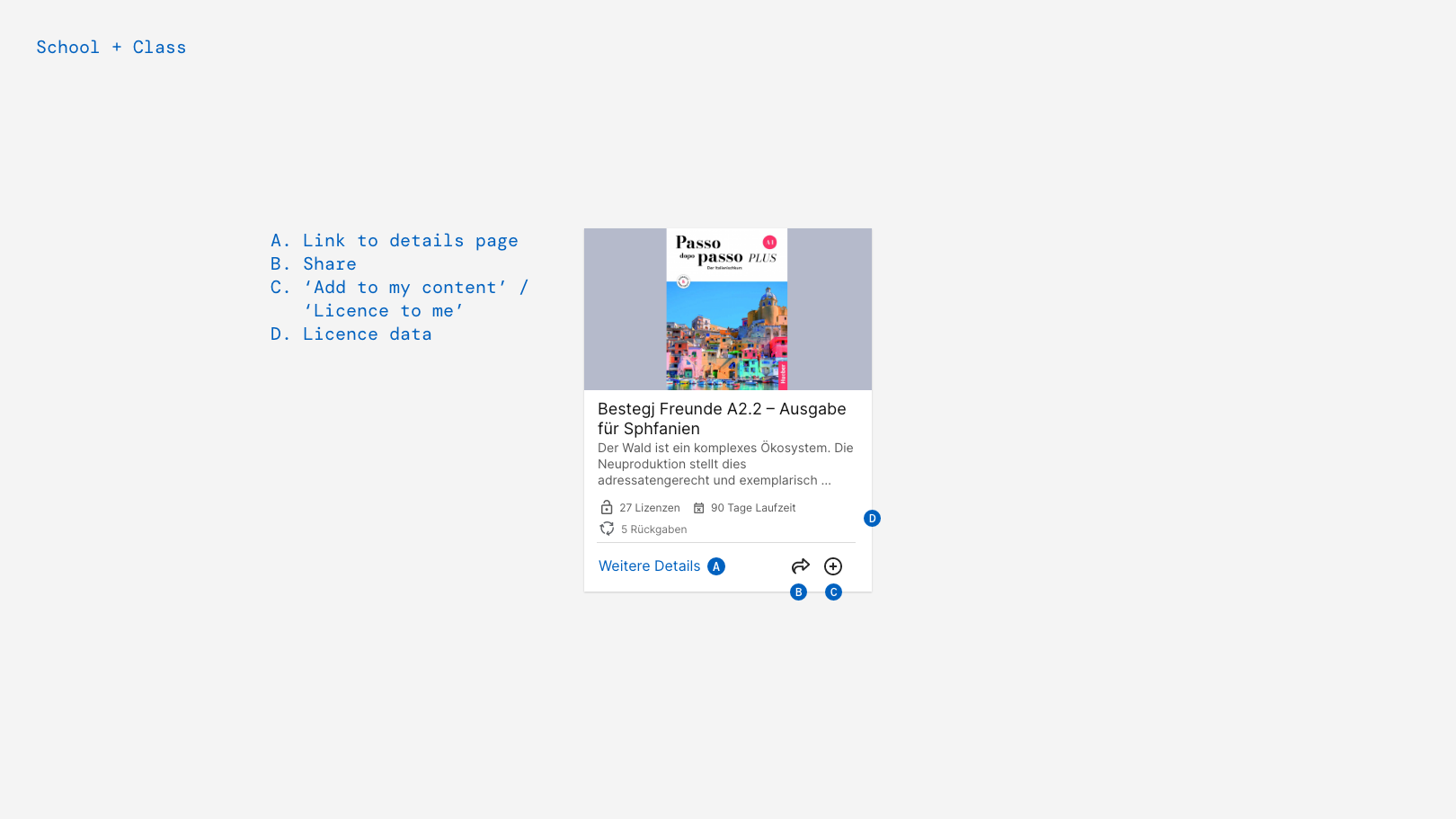
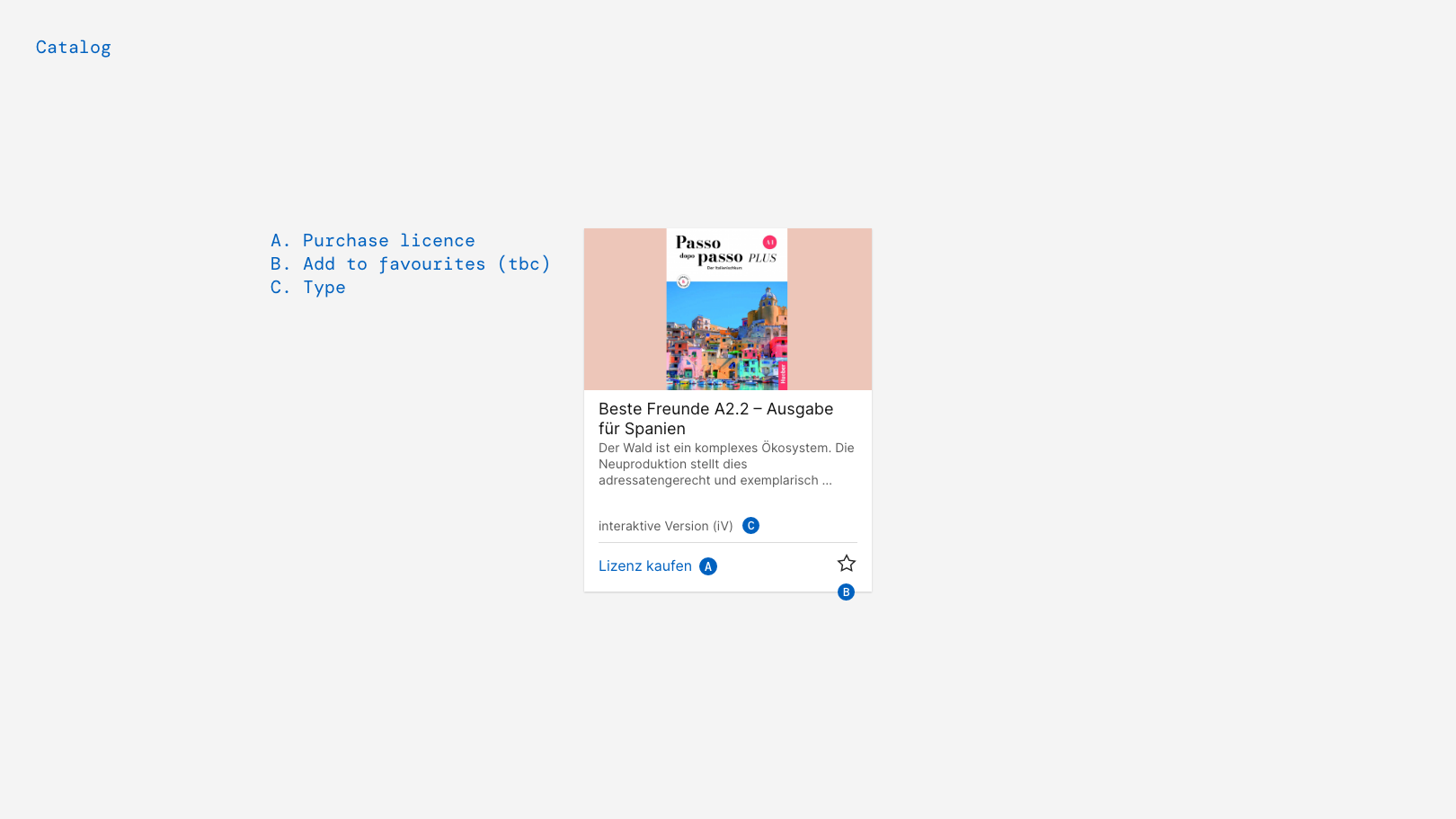
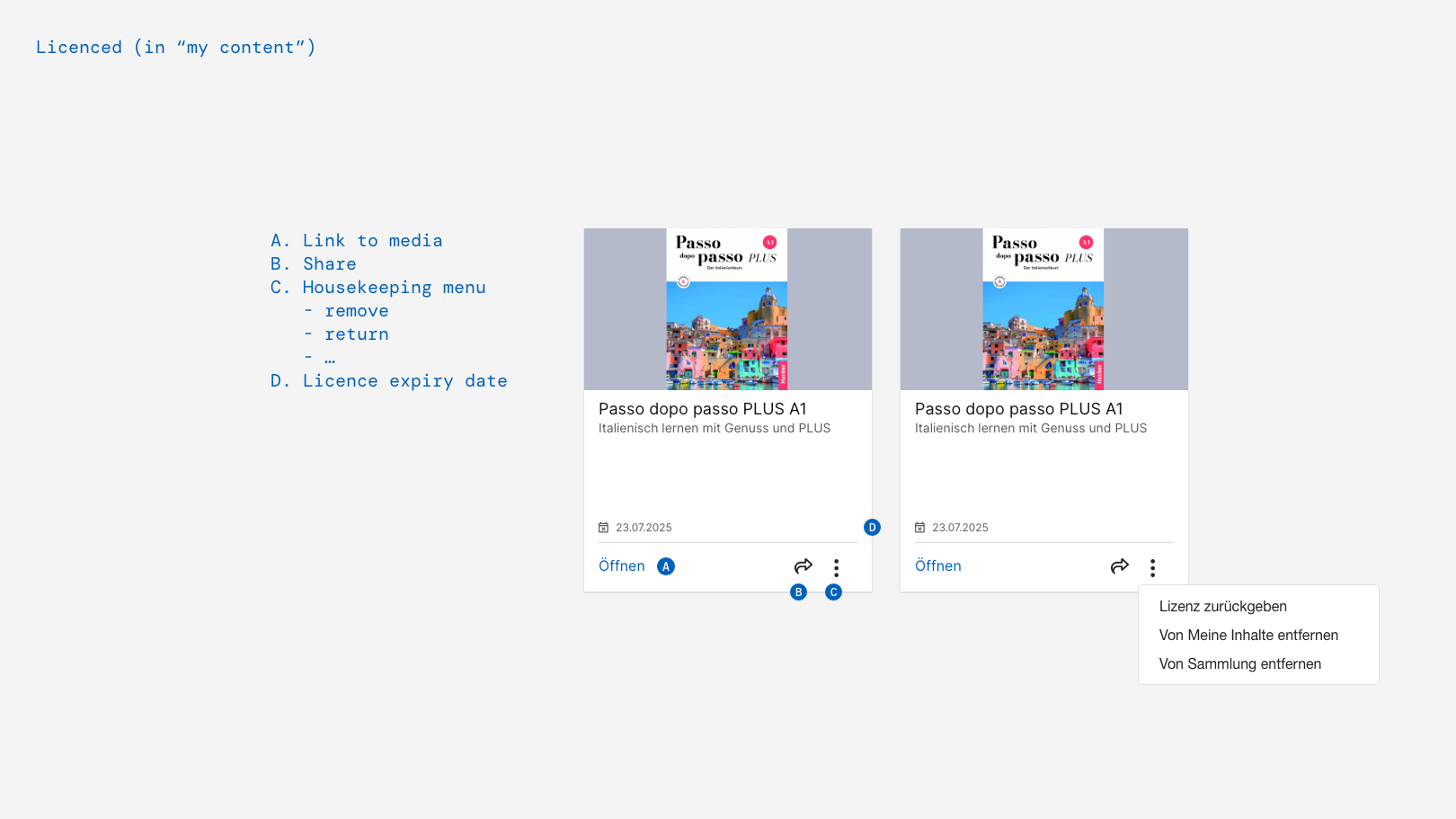
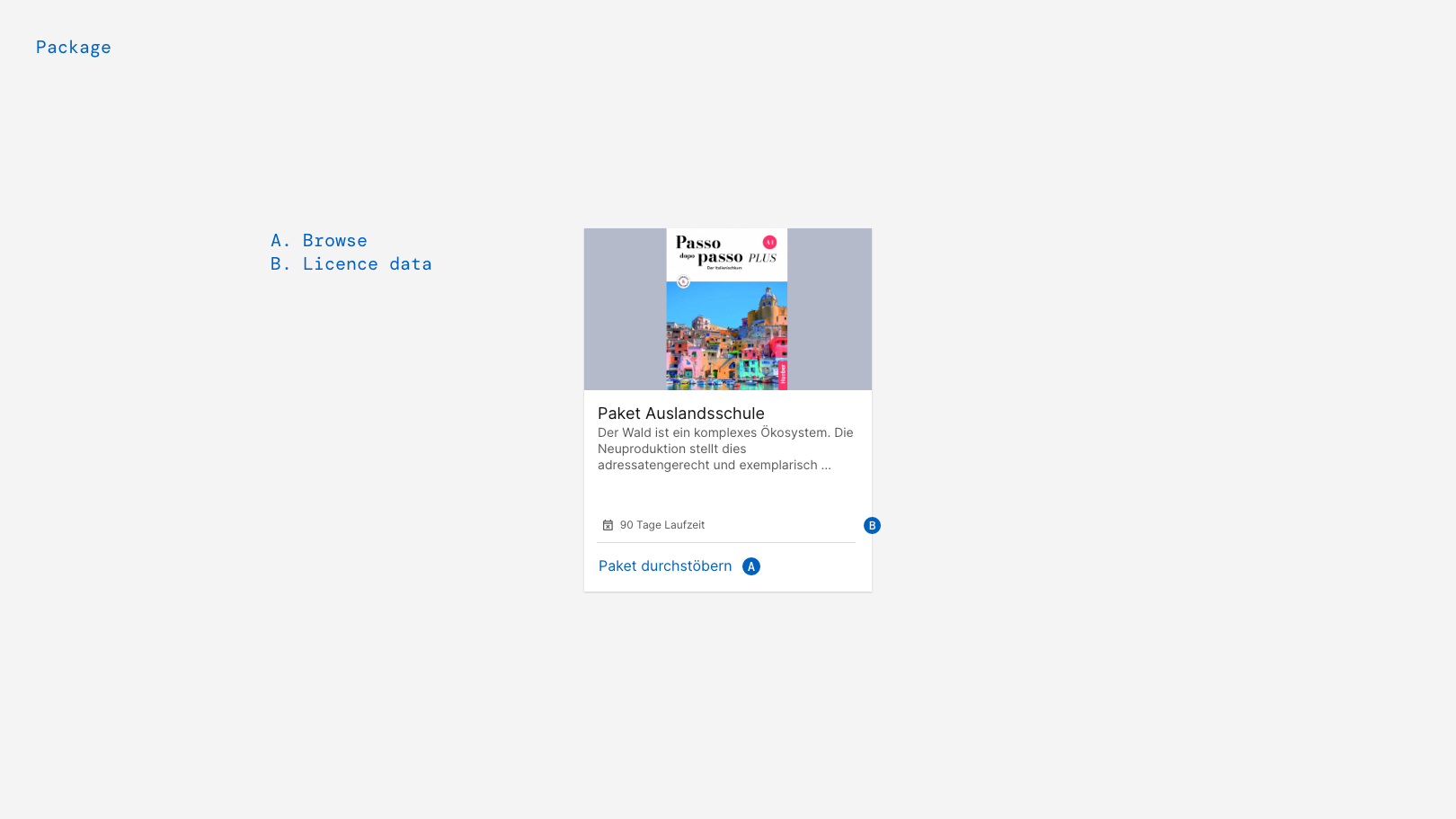
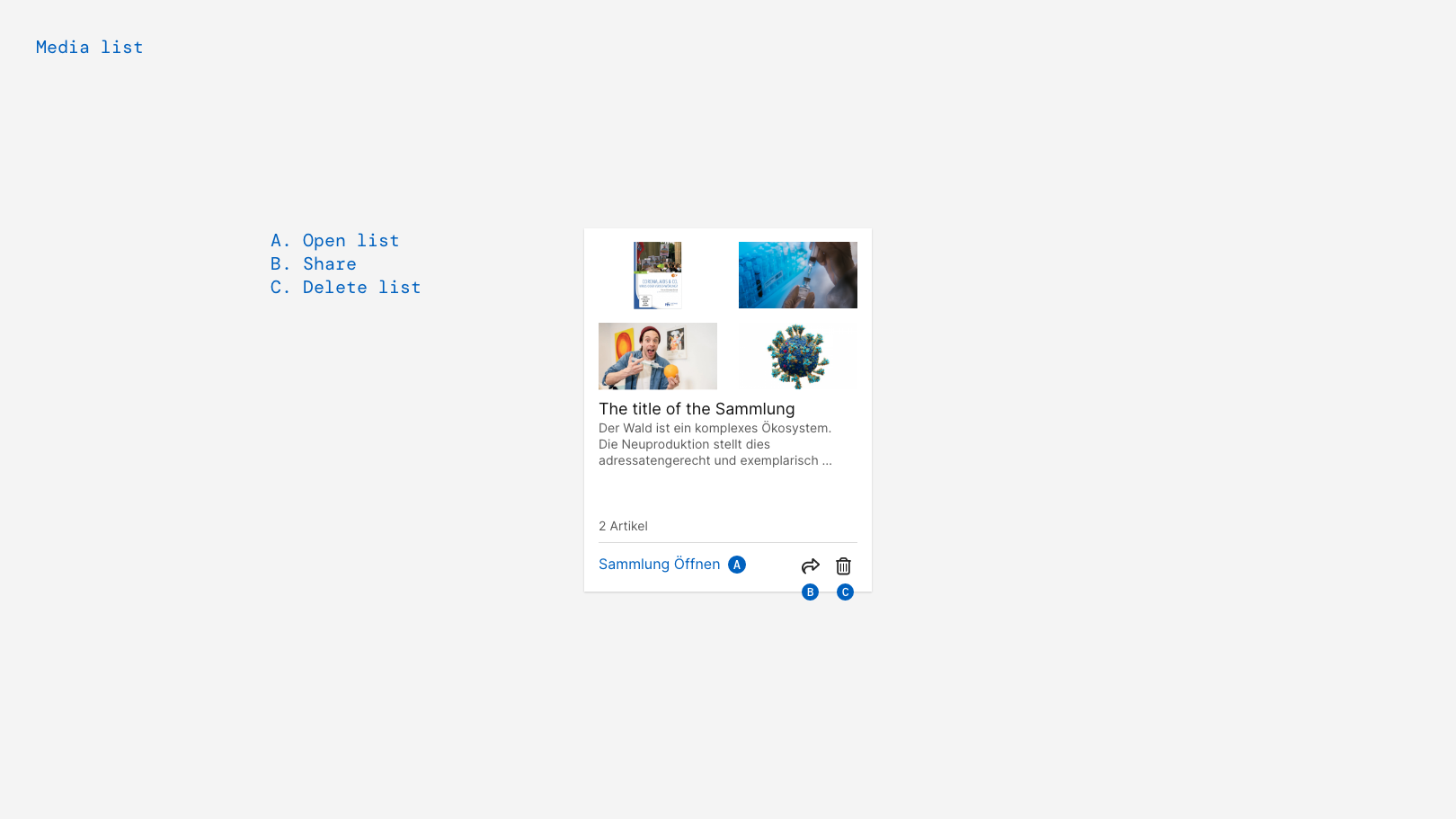
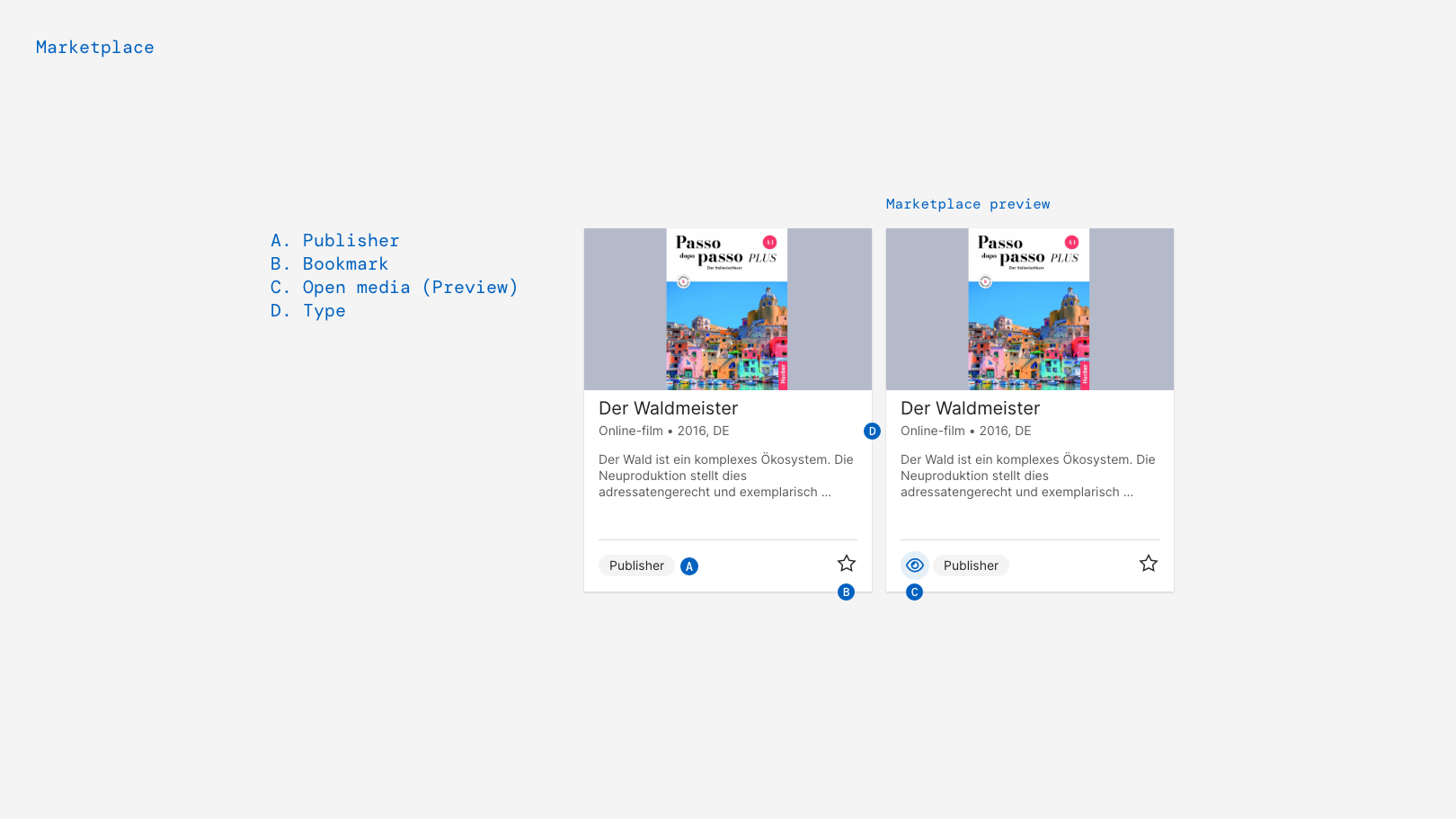
The entire platform needed to be rethought and simplified to align with current patterns, best practices and user expectations. To get everyone on the same page, I worked with the PO and other stakholders through a series of workshops to define product goals and prioritise initiatives. I also ran a series of object-oriented UX sessions to create a comprehensive map of the objects, attributes and capabilities that make up the system. This helped to further simplify and consolidate the interface.
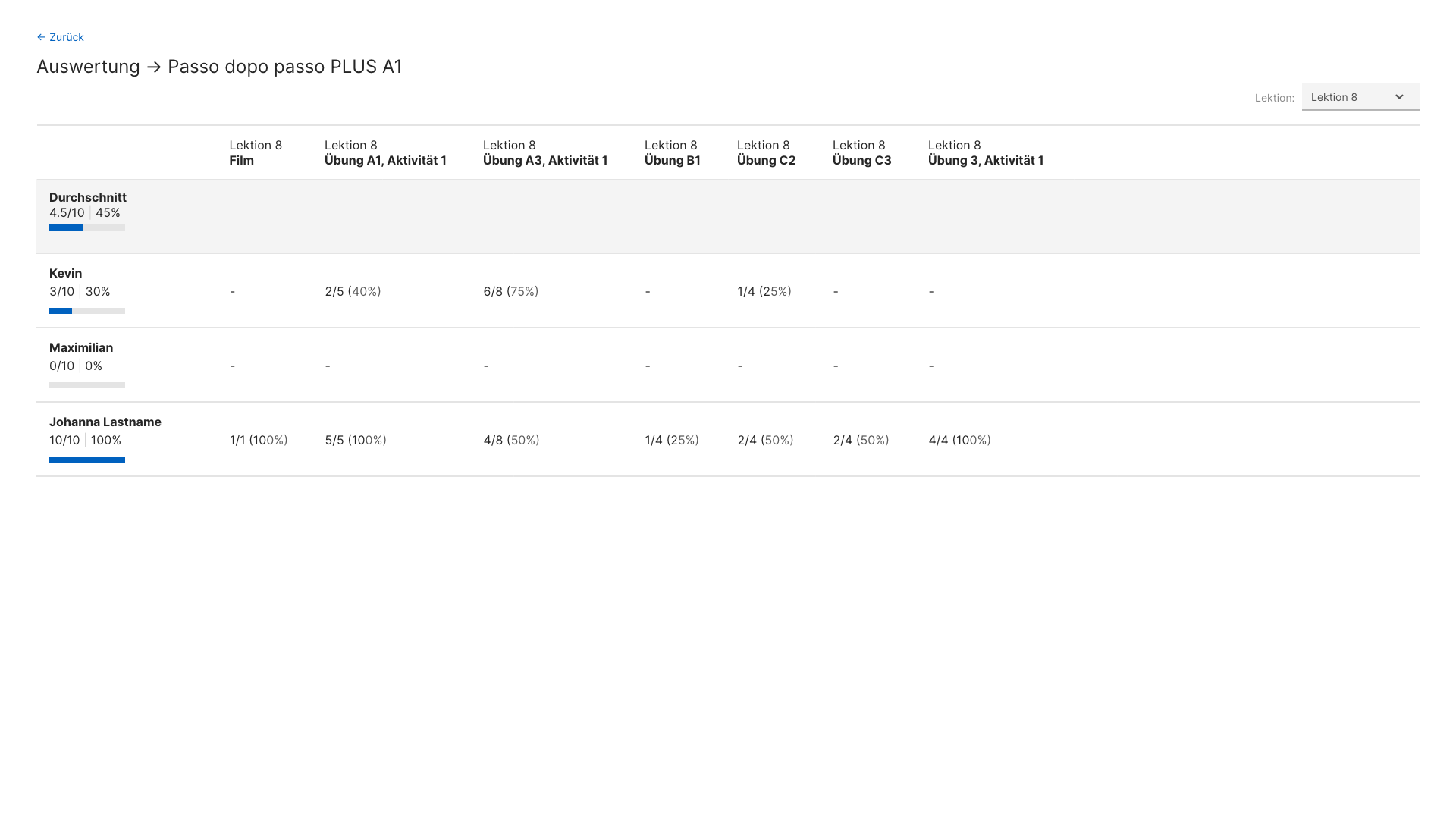
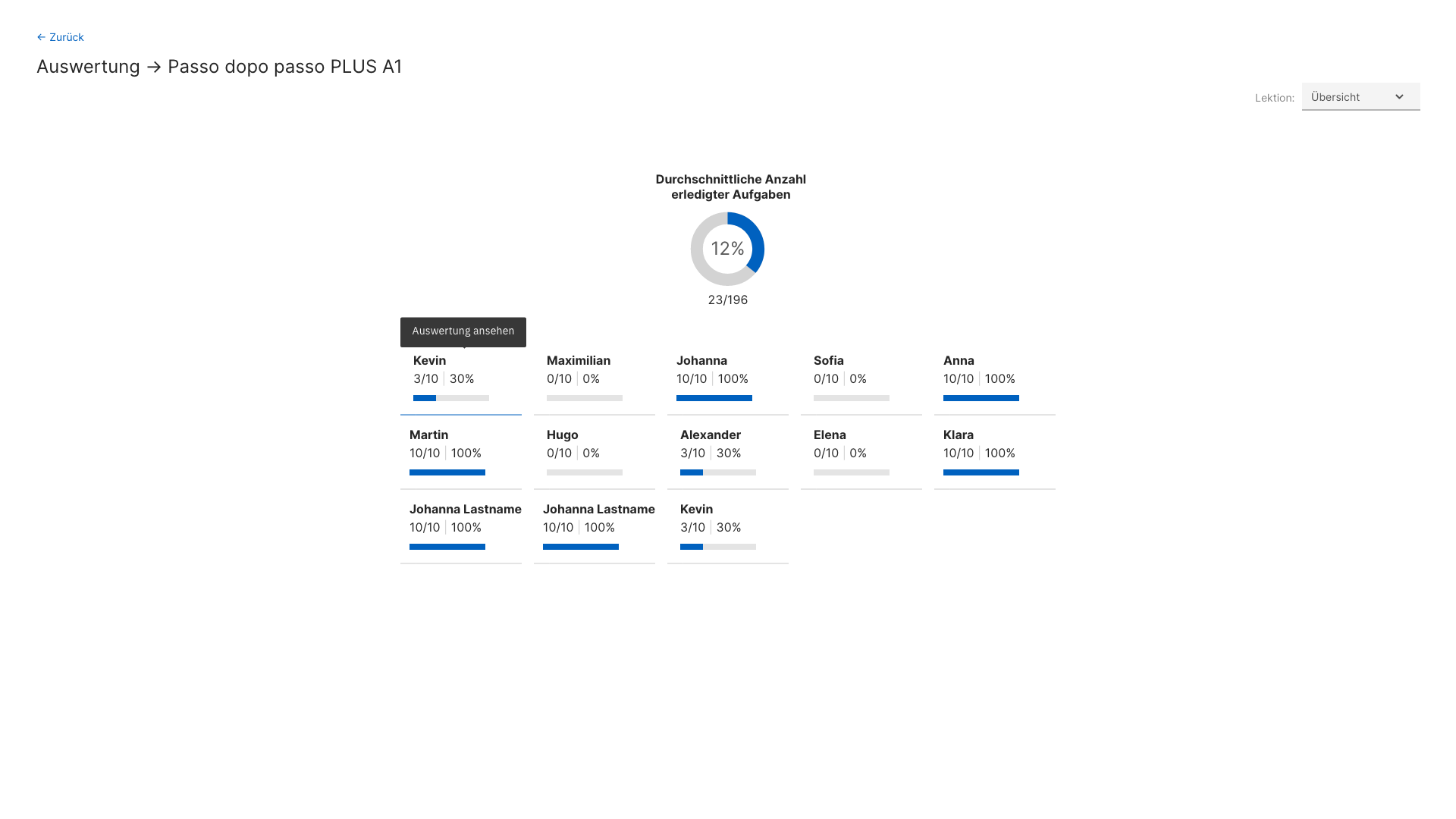
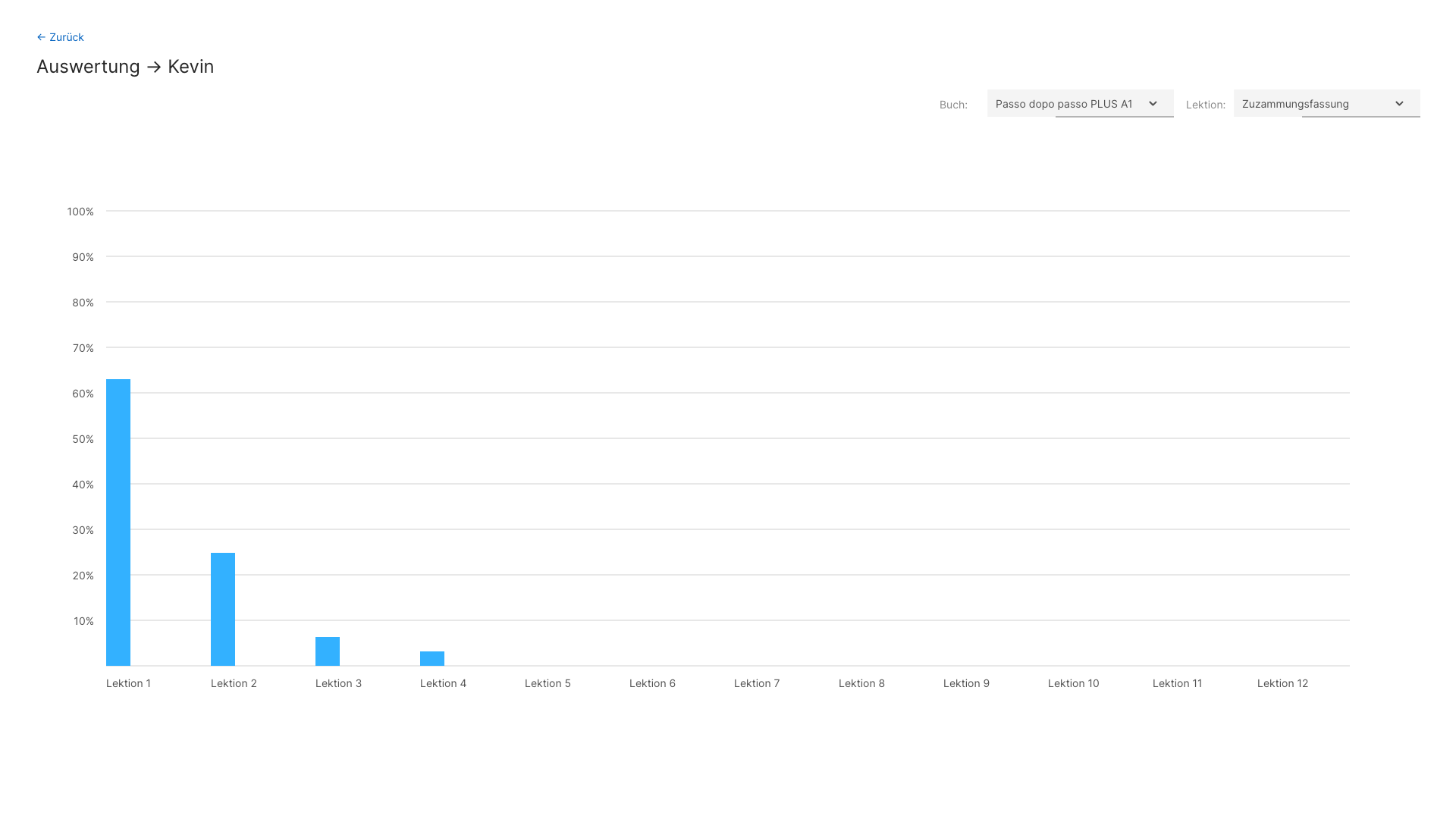
We created a standards-based core architecture combined with a framework-based front-end, while still offering each customer (schools and states) a certain level of custom configuration options. On top of providing a scalable and maintainable structure, this provided a means to collect and analyse user activity and feedback based on individual experiences of a single product.
During the project, I assisted in establishing a collaborative and cross-discipline design and development process to streamline the workflow from ideation to implementation. Together with the design and development team, I created a comprehensive design library.